介绍
介绍
JSON格式数据是现如今使用极其广泛的WEB应用的数据格式,它有着结构清晰、语法简单、占用字节少等等特点。相比较早期流行的XML格式数据来讲,JSON格式数据有着更加轻便、可读性更好、解析速度更快等等优势。
JavaScript语言操作JSON格式数据是相当得心应手的,因为JavaScript是孕育JSON的摇篮,JSON本身就是JavaScript创造的一种数据格式。
既然JavaScript发明了JSON数据格式,肯定操作JSON会是比其他编程语言更加方便,快捷,高效的了!是不是这样大家还是跟着福哥好好了解一下JavaScript是如何操作JSON格式数据的吧!
JSON
JSON格式数据除了基本数据类型整型、浮点、字符串、布尔之外,还有两个特殊的集合型类型,它们就是数组(Array)和字典(Dictionary),下面福哥将分别给大家介绍一下。
字典
所谓的字典类型就是结构内的数据是以Key-Value的方式成对的存储的,通过Key可以快速地得到对应的Value,一个字典结构内Key不能重复。
{
"id": 35,
"name": "鬼谷子叔叔",
"url": "https://tongfu.net/home/35.html"
}数组
数组就是用来存储多个数据的集合,数组内的元素之间没有任何关系,数组内的元素以顺序的整型数字作为键,通过键可以快速地得到对应的元素。
[ "PHP", "Python", "Java", "JavaScript", "C/C++", "Asp.net" ]
数组与JSON
在JavaScript语言里面数组转换JSON格式数据是通过JSON对象的stringify方法完成的,JSON格式的数组就是JavaScript的数组,毕竟它们的关系不一般嘛!
示例
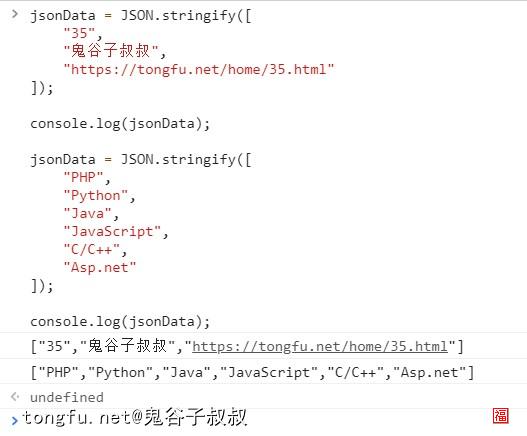
不愧是亲母子,使用JSON对象的stringify方法进行数组转换JSON格式数据,完全不需要考虑中文的问题,也不需要考虑编码的问题。
jsonData = JSON.stringify([ "35", "鬼谷子叔叔", "https://tongfu.net/home/35.html" ]); console.log(jsonData); jsonData = JSON.stringify([ "PHP", "Python", "Java", "JavaScript", "C/C++", "Asp.net" ]); console.log(jsonData);

字典与JSON
在JavaScript语言里面字典转换JSON格式数据也是通过JSON对象的stringify方法完成的,因为是亲生的所以也是完全没有任何问题。
示例
同样处理中文没有unicode问题,也没有编码问题。
jsonData = JSON.stringify({
"id": "35",
"name": "鬼谷子叔叔",
"url:": "https://tongfu.net/home/35.html"
});
console.log(jsonData);
编码与解码
编码
所谓JSON编码就是将其他类型的数据转换成JSON格式数据的过程,因为JSON格式其实就是一个含有特殊格式的字符串,所以JSON编码就是将各种其他类型的数据转成可逆的字符串的过程。
JavaScript实现编码的方式就是通过内建的JSON对象的stringify方法方法完成的,因为是亲生的所以不会有其他语言的编码问题。
jsonData = JSON.stringify({
"id": "35",
"name": "鬼谷子叔叔",
"url:": "https://tongfu.net/home/35.html"
});
console.log("JSON格式");
console.log("");
console.log(jsonData);
解码
所谓JSON解码就是将JSON格式数据还原成原来的数据类型的过程,因为JSON格式数据其实就是一个含有特殊格式的字符串,所以JSON解码就是将JSON格式的字符串还原成原来的数据的过程。
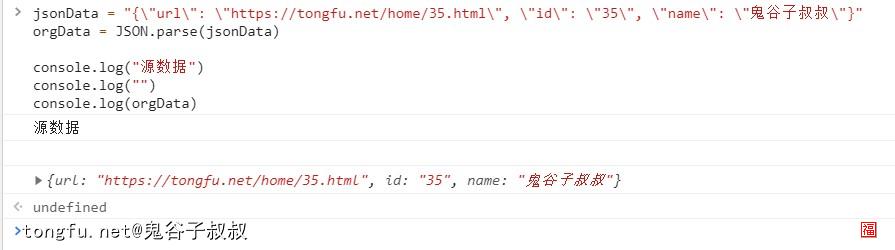
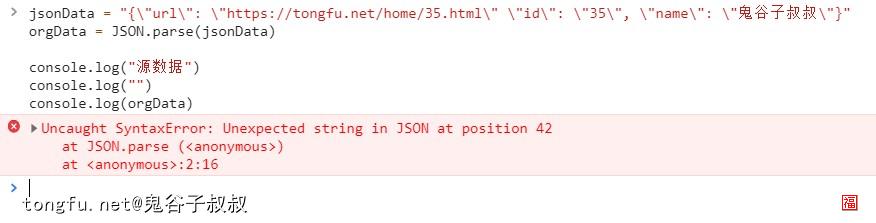
JavaScript实现解码的方式就是通过内建的JSON对象的parse方法完成的,只要JSON字符串的格式正确就不会有任何问题,否则就会抛出异常错误。
jsonData = "{\"url\": \"https://tongfu.net/home/35.html\", \"id\": \"35\", \"name\": \"鬼谷子叔叔\"}"
orgData = JSON.parse(jsonData)
console.log("源数据")
console.log("")
console.log(orgData)

总结
今天福哥带着童鞋们针对JavaScript操作JSON格式数据的技巧系统地讲解了一番,相信大家都学会了。在早期的web编程里实现AJAX功能都是通过XML这种格式的进行数据传输的,由于JavaScript解析xml的效率实在感人,后面推出了简化版本的数据格式,也就是JSON数据格式。
JSON格式不能完全替代XML格式,它没有attribute(属性)概念,但是已经足以应付绝大多数的web编程当中的业务数据的传输需求了。
好了 ,截止这篇教程完稿,福哥已经把几种主流编程语言操作JSON格式数据的方式分享给大家了,您学会了吗?