介绍
介绍
福哥在使用selenium实现页面爬取的时候发现遇到包含框架(frame)的网页时候就无法通过find_xxx方法得到页面上的元素,这可真是麻烦了啊!
福哥在使用F12调试前端的时候发现在调试面板的控制台栏里就可以选择页面上面的任意一个框架(frame)作为当前框架,如果selenium也可以选择页面上面的框架就好了!
经过一番折腾,福哥找到了答案!
框架页面
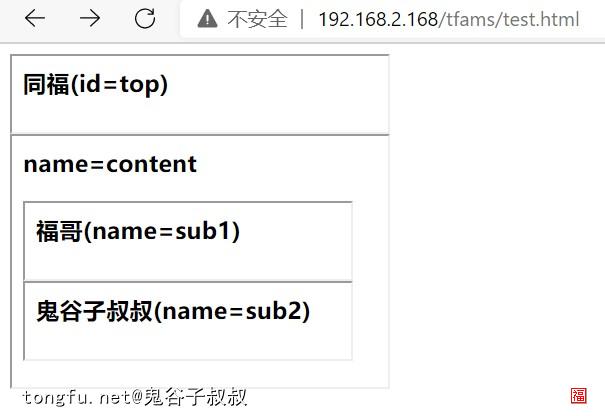
这是一个包含多级框架的页面,下面的代码都是以抓取这个页面作为示例的。

通过id定位
如果页面内的frame有id的话,可以直接定位。
chrome.get("http://192.168.2.168/tfams/test.html")
chrome.switch_to_frame("top")
print(chrome.find_element_by_tag_name("h3").text)
通过name定位
如果页面内的frame有name的话,可以直接定位。
chrome.get("http://192.168.2.168/tfams/test.html")
chrome.switch_to_frame("content")
print(chrome.find_element_by_tag_name("h3").text)
通过元素定位
如果页面的frame既没有id也没有name的话,只能通过标签选择了。
chrome.get("http://192.168.2.168/tfams/test.html")
iframes = chrome.find_elements_by_tag_name("iframe")
chrome.switch_to_frame(iframes[0])
print(chrome.find_element_by_tag_name("h3").text)
多级嵌套框架
selenium的寻找元素是在“当前”框架内进行的,如果我们要定位的框架在“当前”框架的子级框架里面(也就是孙级框架),那么就需要一级一级地进行定位了。
chrome.get("http://192.168.2.168/tfams/test.html")
chrome.switch_to_frame("content")
chrome.switch_to_frame("sub1")
print(chrome.find_element_by_tag_name("h3").text)
返回上级框架
上一例当中我们将“当前”框架移动到了最里面的sub1上,如果要定位sub2框架就需要先回到content框架,这个时候就需要使用返回上级框架的功能了。
返回上级框架功能通过switch_to.parent_frame方法实现。
chrome.get("http://192.168.2.168/tfams/test.html")
chrome.switch_to_frame("content")
chrome.switch_to_frame("sub1")
print(chrome.find_element_by_tag_name("h3").text)
chrome.switch_to.parent_frame()
chrome.switch_to_frame("sub2")
print(chrome.find_element_by_tag_name("h3").text)
返回顶级框架
如果框架层级很多,我们希望一下回到最外层的框架,可以使用switch_to.default_content方法实现。
chrome.get("http://192.168.2.168/tfams/test.html")
chrome.switch_to_frame("content")
chrome.switch_to_frame("sub1")
print(chrome.find_element_by_tag_name("h3").text)
chrome.switch_to.default_content()
chrome.switch_to_frame("top")
print(chrome.find_element_by_tag_name("h3").text)
切换框架的两种方法
selenium切换框架提供了两种方法,福哥分别介绍一下。
通过switch_to_frame方法
一个是通过Chrome实例的switch_to_frame方法实现。
chrome.get("http://192.168.2.168/tfams/test.html")
chrome.switch_to_frame("top")
print(chrome.find_element_by_tag_name("h3").text)通过switch_to.frame方法
一个是通过Chrome实例的switch_to属性对象的frame方法实现。
chrome.get("http://192.168.2.168/tfams/test.html")
chrome.switch_to.frame("top")
print(chrome.find_element_by_tag_name("h3").text)总结
今天福哥带着大家学会了在selenium里面切换“当前”框架的方法,无论是一级框架结构,还是多级框架结构,我们都可以游刃有余地定位它们了。
框架设计在管理系统里面出现的比率还是非常高的,越是功能强大的系统使用的框架结构就会越复杂,要能够模拟用户操作这样的系统需要灵活掌握切换框架的技巧才行。