介绍
介绍
福哥在使用selenium去爬取网页的时候发现有的网站的结构设计的非常复杂,如果使用chrome自带的find_element_by_xxx方法想要得到目标元素简直比登天还难。福哥就想如果可以在抓取的网站上面加一段JavaScript代码就好了,福哥就可以随心所欲地玩弄页面上面的元素了。
福哥在翻阅文档的时候发现了chrome的一个特别的方法,就是execute_script方法,这个方法可以通过JavaScript代码进行页面上的元素的获取。福哥就想既然可以通过JavaScript获取页面元素,那么就表示可以运行我们传入的JavaScript代码,既然可以运行JavaScript代码就够了啊,我们也不一定要获取元素为目的啊,我们只想运行JavaScript代码啊!!!
注入JS代码
现在福哥先来一个演示,在一个页面里面通过JS程序修改页面上的内容。
代码
福哥写了一段JS代码,放入了变量code里面,将code传递给execute_script方法在页面里面执行。
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
opts = webdriver.ChromeOptions()
opts.add_argument("--disable-gpu")
opts.add_argument("--no-sandbox")
chrome = webdriver.Chrome(options=opts)
chrome.get("https://tongfu.net/mobile/")
code = "$('td.mobile').html('福哥热线');" \
"$('td.prov').html('太阳系');" \
"$('td.city').html('火星');" \
"$('td.isp').html('火信');" \
"$('td.cdt').html('公元前100年');" \
"$('td.lmdt').html('公元8888年');"
chrome.execute_script(code)效果
原版

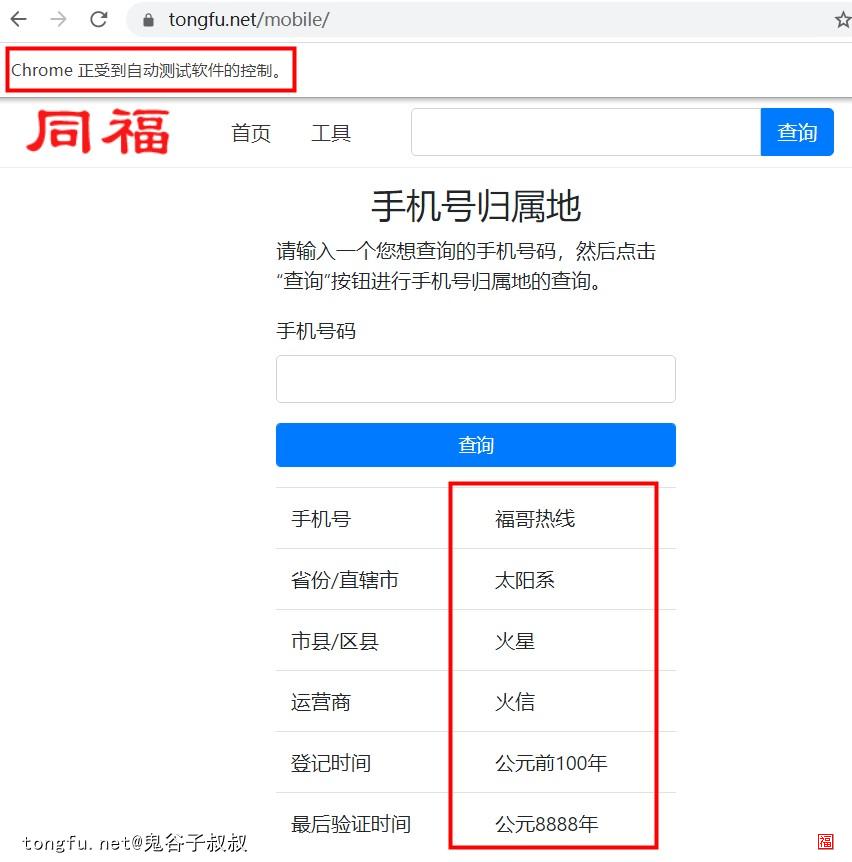
改版

导入jQuery框架
看到了第一个示例,体会到了execute_script的威力了,下面我们来个大的,向一个不包含jQuery的页面导入jQuery框架。
代码
福哥通过读取文件的方式将整个jquery.min.js都读到了code变量里面,然后通过execute_script注入到了页面里面,最后通过alert函数打印了jQuery的版本号。
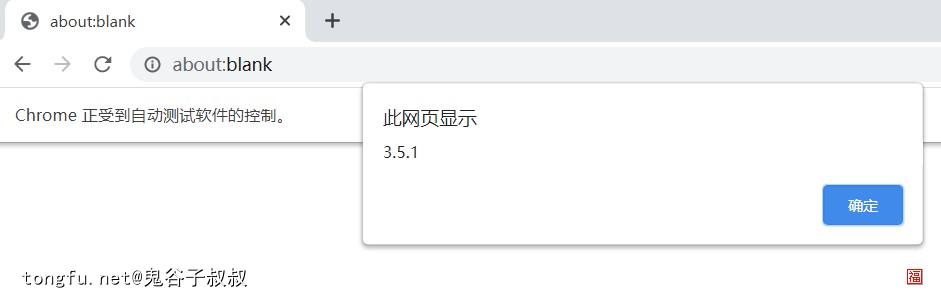
因为about:blank是一个空白页面,可以正确打印jQuery版本号证明注入jQuery成功了~~
chrome.get("about:blank")
with open("jquery.min.js", "r") as fo:
lines = fo.readlines()
code = "".join(lines)
fo.close()
chrome.execute_script(code)
chrome.execute_script("alert($.fn.jquery);")效果

导入本地代码
导入本地代码的方法就是通过open方法将JS文件里面的内容读取出来,然后传入execute_script在页面上面执行一下就可以了。
需要注意的是,导入多个JS程序的时候需要安装依赖关系按顺序逐个进行导入,否则有可能会造成JS执行错误的问题。
导入远程代码
导入远程代码就是通过JS动态绘制script标签载入远程JS文件。
代码
通过远程方式加载需要等待脚本载入完成,虽然可以通过onreadystatechange方式精确得到加载完成的时间,但是callback方式不是很方便编写程序。
福哥还是推荐使用time.sleep方法等待加载完成,通过typeof判断是否加载成功了~
chrome.get("about:blank")
code = "var s=document.createElement('script');" \
"s.type='text/javascript';" \
"s.src='http://code.jquery.com/jquery-3.6.0.min.js';" \
"document.body.appendChild(s);"
chrome.execute_script(code)
time.sleep(3)
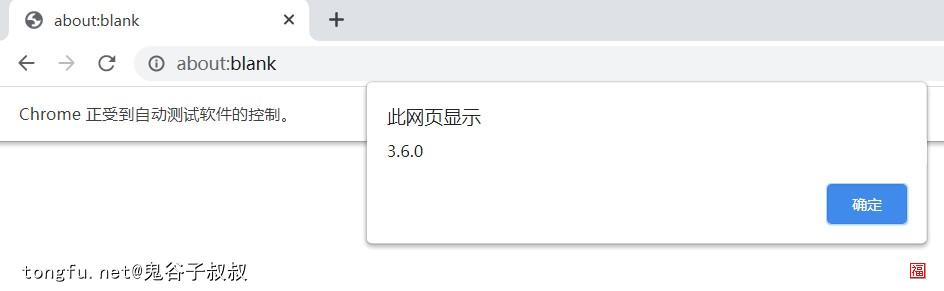
chrome.execute_script("alert($.fn.jquery);")效果

总结
福哥今天带着童鞋们学会了通过灵活运用chrome的execute_script方法实现在爬取页面自由自在地执行JavaScript代码、导入JavaScript库的目的,有了这个技术,那些设置了防爬取技术的网站的防护措施基本形同虚设了,我们想要什么数据都是手到擒来了,真是爽啊~~