介绍
介绍
福哥看到人家的文章发布平台都支持表格编辑功能,然后就把同福网的文章编辑器的表格功能给打开了,同福网的文章编辑器用的是UEditor文本编辑器,设置编辑器的按钮很容易。
不过,福哥打开后发现使用UEditor编辑器插入的table里面只有tbody没有thead,一般情况下表格第一行都是标题行,而标题行是要放到thead里面的,这可怎么办?
默认效果
默认的UEditor编辑器插入的表格是这样的。
HTML
<table> <tbody> <tr class="firstRow"> <td style="word-break: break-all;">id</td> <td style="word-break: break-all;">name</td> <td style="word-break: break-all;">age</td> </tr> <tr> <td style="word-break: break-all;">35</td> <td style="word-break: break-all;">福哥</td> <td style="word-break: break-all;">35</td> </tr> <tr> <td style="word-break: break-all;">18</td> <td style="word-break: break-all;">鬼谷子叔叔</td> <td style="word-break: break-all;">18</td> </tr> </tbody> </table>
效果

改造
思路
福哥改造的想法就是在插入表格的时候把第一行放到thead里面,同时使用th代替td填充单元格。所以首先要找到插入表格的按钮的事件位置,然后在渲染表格HTML结构的位置进行改造。
改造
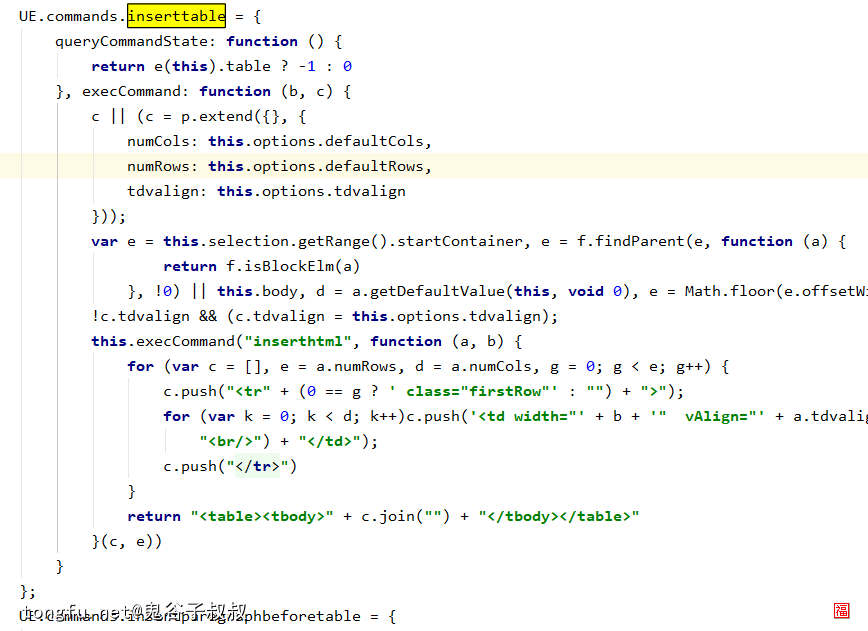
打开UEditor根目录的ueditor.all.min.js文件,搜索“inserttable”关键字,找到如下代码位置,可以看到这里是渲染table的HTML结构的逻辑。

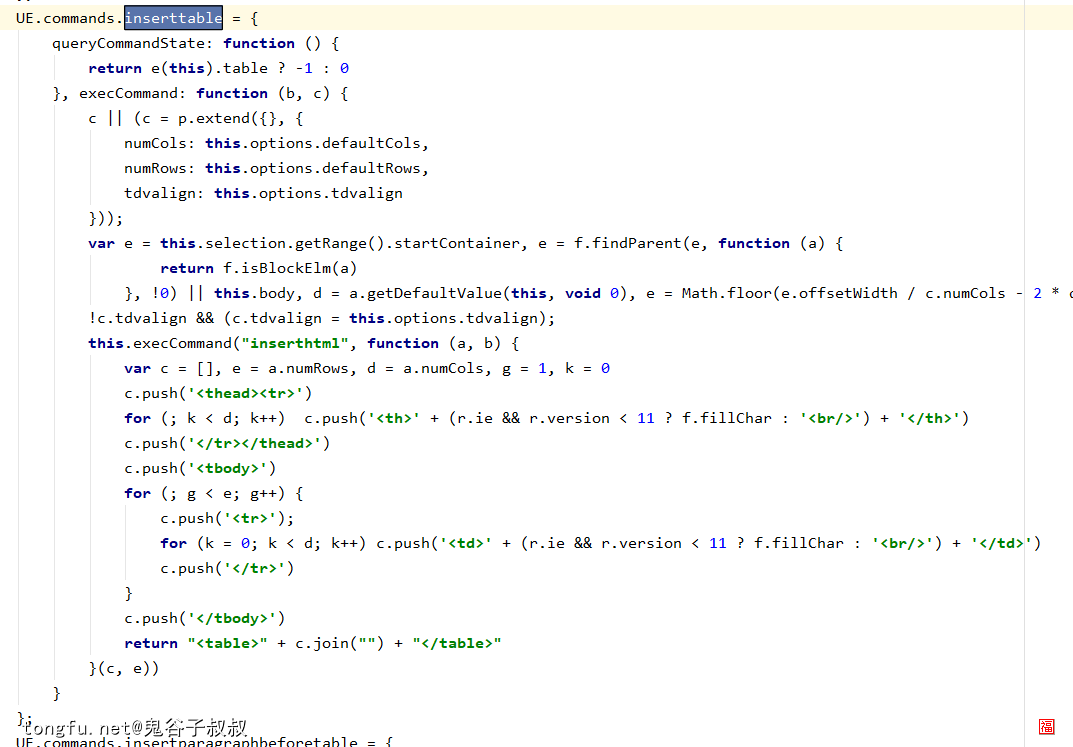
这里的代码被混淆处理过了不太容易阅读,不过这部分代码的逻辑还是很简单的,经过福哥的一通改造成了下面这个样子,就是将table分开了thead和tbody两个块,第一行转成th放入thead,后面的行放入tbody。

后面还有福哥针对css进行的改造,这个大家自己根据自己的喜好改造吧。可以在ueditor.all.min.js里面针对默认样式进行改造,也可以在调用ueditor插件的页面上面进行自定义样式。
HTML
<table> <thead> <tr class="firstRow"> <th style="word-break: break-all;">id</th> <th style="word-break: break-all;">name</th> <th style="word-break: break-all;">age</th> </tr> </thead> <tbody> <tr> <td style="word-break: break-all;">35</td> <td style="word-break: break-all;">福哥</td> <td style="word-break: break-all;">35</td> </tr> <tr> <td style="word-break: break-all;">18</td> <td style="word-break: break-all;">鬼谷子叔叔</td> <td style="word-break: break-all;">18</td> </tr> </tbody> </table>
效果
改造后的效果是这样的,标题行的内容居中,内容行的内容靠左,标题行做了一点特殊处理。

总结
福哥今天带着童鞋们对UEditor文本编辑器进行了一个小改造,实现在插入表格的地方可以添加标题行的功能。
这下同福网发文章也支持表格编辑了,哈哈哈~~