介绍
介绍
福哥今天要给大家介绍一个专门绘制流程图的工具库,它就是大名鼎鼎的graphviz,这个graphviz库的强大之处在于,我们完全不需要费时费力地去计算流程图的每个节点应该放在哪里,连线又应该如何走,这些最最最繁琐的事情它帮我们做了,而我们需要做的仅仅是设计节点以及哪些节点之间需要建立连线,仅此而已。
下面就跟着福哥一起学习如何在Windows上面使用graphviz库设计流程图吧~~
安装
graphviz库
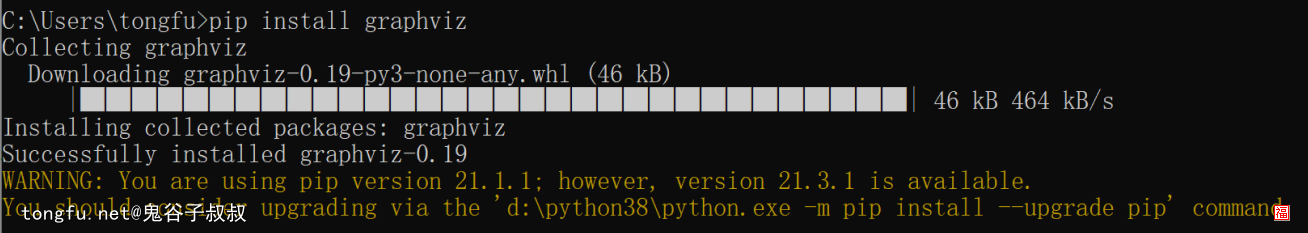
直接通过pip安装即可!
pip install graphviz

graphviz软件
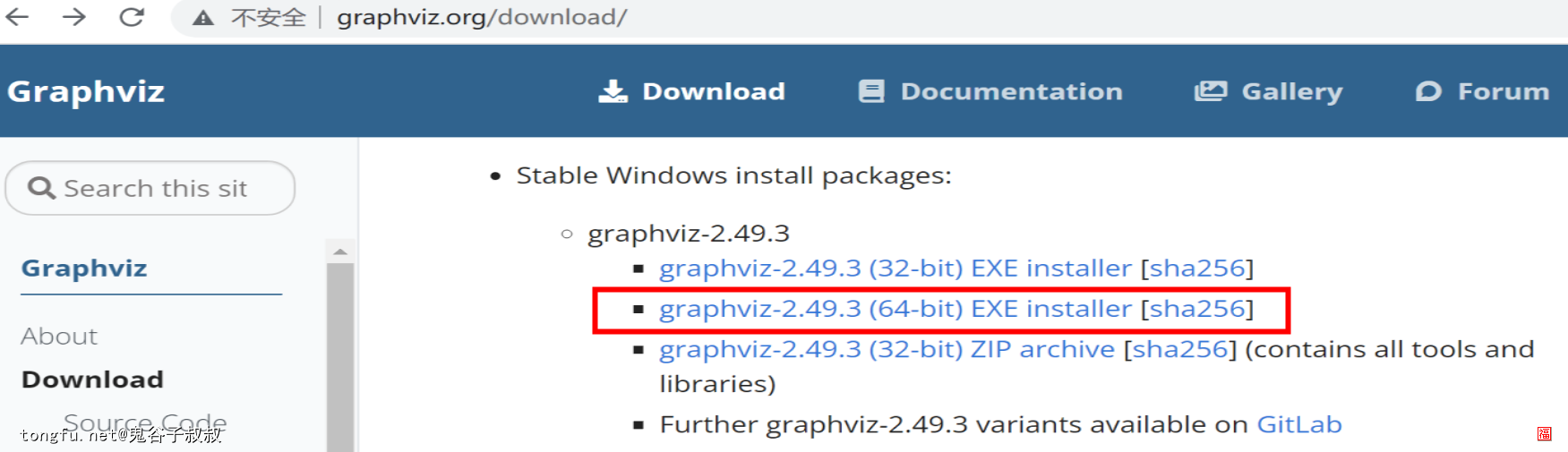
打开graphviz官网的下载页面。
http://www.graphviz.org/download/
福哥选择的是graphviz-2.49.3这个版本,这个网站连https都不支持,唉~
 UAC确认!
UAC确认!

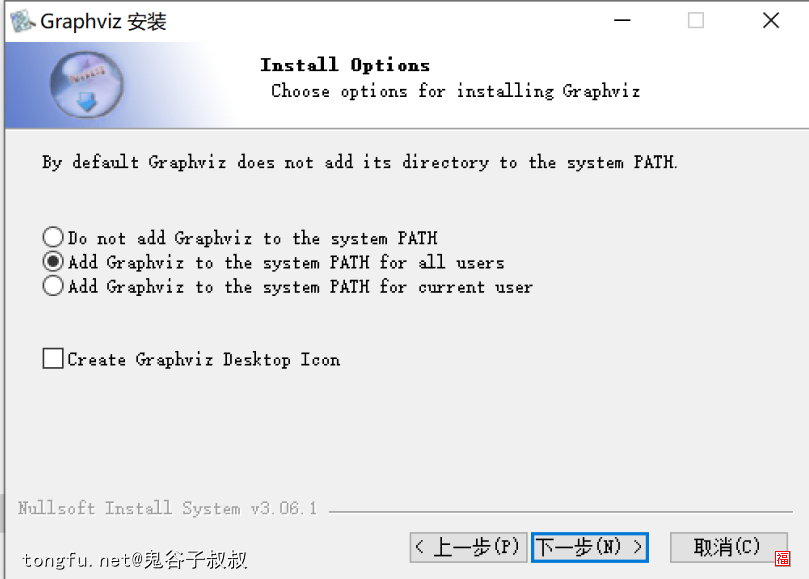
问要不要把graphviz添加到PATH环境变量里面,福哥选择的是加入到系统PATH变量里面。

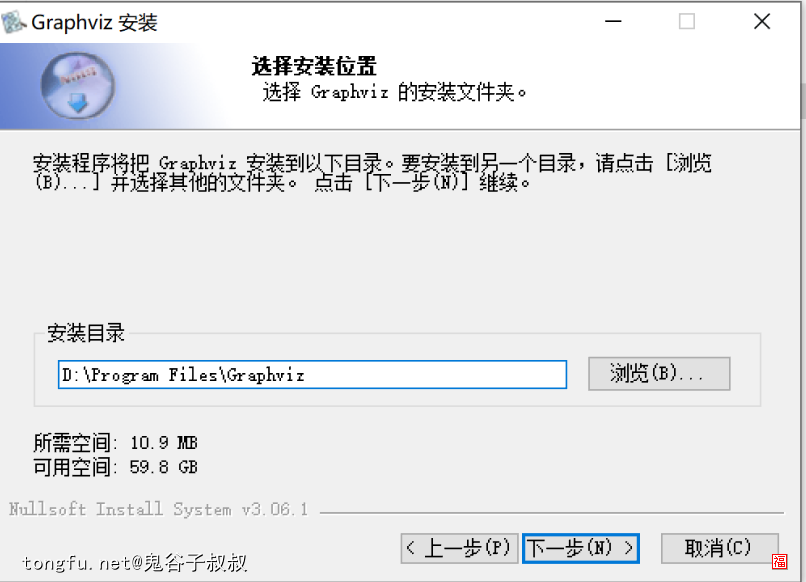
福哥安装到D盘下面了。

完成了!

体验
简单测试
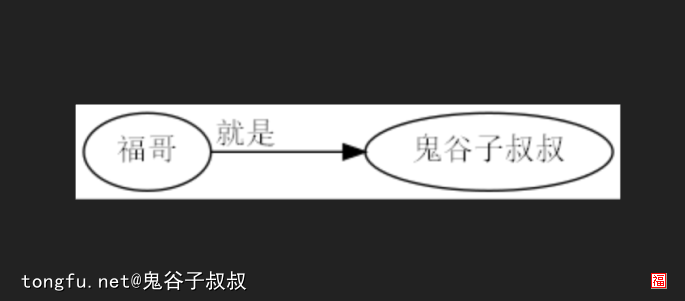
福哥写一个简单的程序来测试一下~~
from graphviz import Digraph graph = Digraph( engine="circo", comment="福哥测试", format="png" ) nodeTexts = ["福哥","鬼谷子叔叔"] nodeFontName = "SimSun" graph.node(nodeTexts[0], fontname=nodeFontName) graph.node(nodeTexts[1], fontname=nodeFontName) graph.edge(nodeTexts[0], nodeTexts[1], "就是", fontname=nodeFontName) graph.view()

方形节点
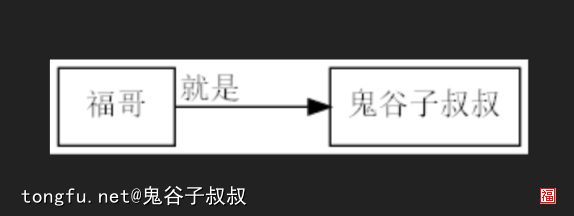
这个圆形的节点不好看?我们给它改成方形的。
from graphviz import Digraph graph = Digraph( engine="circo", comment="福哥测试", format="png" ) nodeTexts = ["福哥","鬼谷子叔叔"] nodeFontName = "SimSun" graph.node(nodeTexts[0], shape="box", fontname=nodeFontName) graph.node(nodeTexts[1], shape="box", fontname=nodeFontName) graph.edge(nodeTexts[0], nodeTexts[1], "就是", fontname=nodeFontName) graph.view()

边框颜色、背景银色、字体颜色
黑白太素了?福哥给它们加上颜色,就好看了!
from graphviz import Digraph graph = Digraph( engine="circo", comment="福哥测试", format="png" ) nodeTexts = ["福哥","鬼谷子叔叔", "同福"] nodeFontName = "SimHei" graph.node(nodeTexts[0], shape="box", color="orange", fontcolor="black", fontname=nodeFontName) graph.node(nodeTexts[1], shape="box", color="brown", fontcolor="white", style="filled", fillcolor="brown", fontname=nodeFontName) graph.node(nodeTexts[2], shape="box", color="#C95858", fontcolor="white", style="filled", fillcolor="#9E37D9", fontname=nodeFontName) graph.edge(nodeTexts[0], nodeTexts[1], "就是", fontname=nodeFontName) graph.edge(nodeTexts[1], nodeTexts[2], "也是", fontname=nodeFontName) graph.view()

总结
今天福哥带着童鞋们学习了在Windows上面搭建graphviz运行环境的方法,还学习了graphviz库的基本使用技巧,有了这些经验我们就完全可以通过编写Python程序来制作漂亮的流程图了。
下一课我们会学习如何在Linux系统上面搭建graphviz运行环境,敬请期待~~